Table Of Content

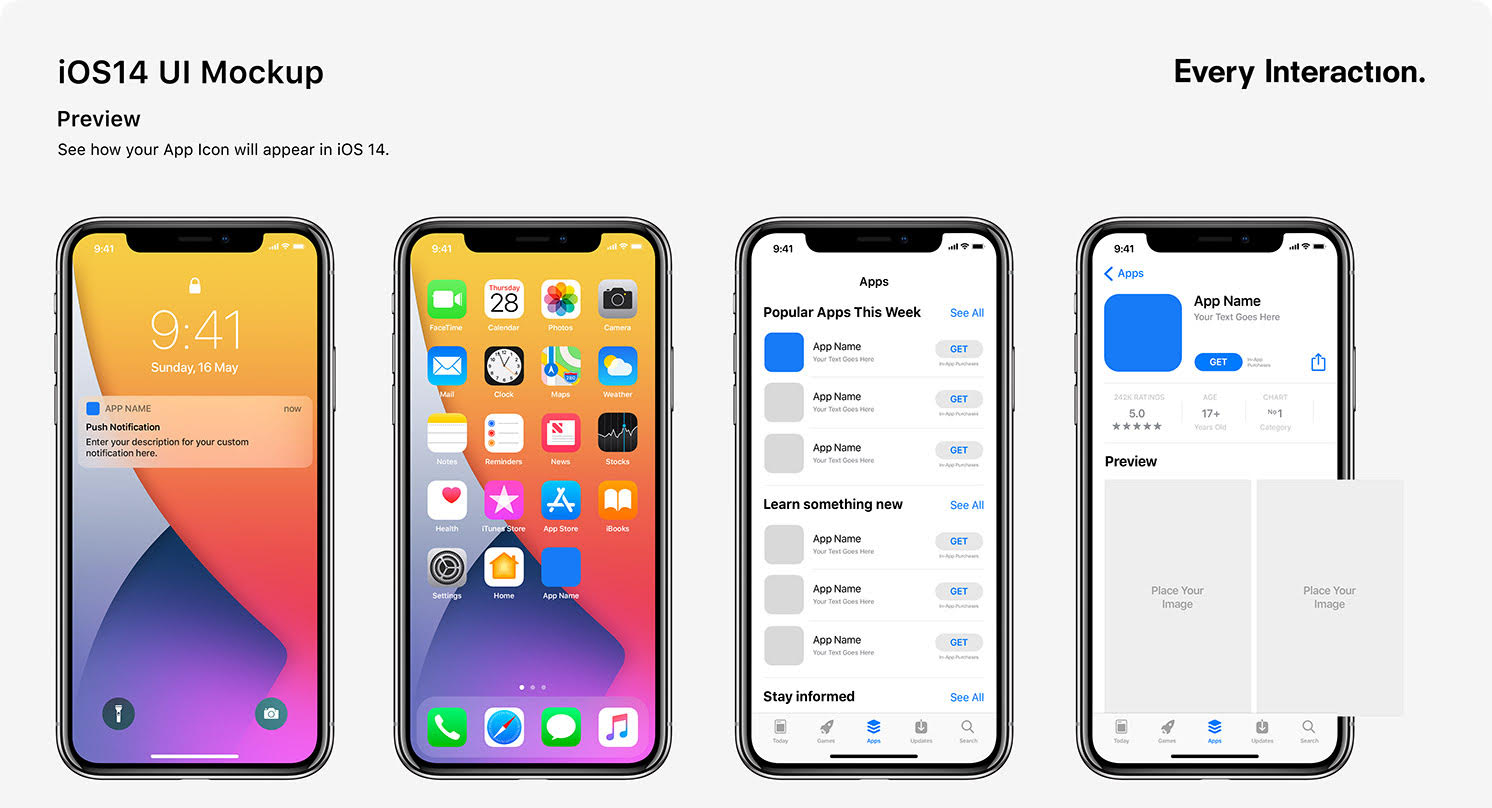
Bold colors contrast nicely with the softer pastel shades in the background. Glyphs in the taskbar vary between being bold highlighted colors and grey depending on which screen the user has selected. This iOS app design’s strategic use of bold colors grabs attention and focuses the user on the content being presented. These colors, which run throughout this iOS app design can also be used to reinforce the colors in the branding palette. Following the latest design trends will keep your users happy and ensure the app’s usability isn’t compromised.
The iOS Superellipse (AKA “Squircle”) Icon Shape
We can’t see the new Capture Button being added to all of this year’s models. This is a capacitive button that should act as a focus and shutter button for the camera application. This joins last year’s user-definable Action Button available on the iPhone 15 Pro and 15 Pro Max. It will be available across all four models this year, and sharp-eyed watchers will see the merest thing of the Action Button above the volume keys of the iPhone 16 Pro Max. Design Lab is another feature-rich graphic design app for iPhone and iPad.
Intelligent App Design: Tips for Creating Apps with Outstanding UX in 2023
Let’s look at one of the most obvious examples of ingenious UX and UI — Google. When Google first hit the scene, we had search engines like Yahoo and AOL that offer a cluttered page with a search bar. Google really changed things up with their super simplistic approach of using a blank page with just a colorful, eye-catching logo and a url bar. When you're looking to turn your app design vision into reality, you want to ensure you have access to the best talent available. App prototyping tools are indispensable for UI/UX designers, facilitating optimal user journey design and showcasing an app's look and feel. For structured compliance, try the WCAG Accessibility Checklist app.
Free Swift iOS Chat App Template
I’d like to cover the three most popular components — List, Tab Bar, and Navigation Bar — which you can find in almost every iOS mobile app, and highlight the best practices for each of them. Icons are graphical elements that should communicate the meaning of the interface items, actions, and states. Effective icons are simple, familiar, and easy to understand for the users. This color is displayed frequently on most of the screens and components and it is used to indicate the primary actions.
awesome examples of iOS app designs
Another plus is that the same smooth pastel beige undertone and silver font is used throughout, adding a sort of toned-down prestige throughout the app. Unless vitally necessary, try to avoid interfering with the systemwide gestures for the edge of the iOS device. This is because those gestures usually allow the user to access the Home screen, the Notification Center, the app switcher and the Control Center. The iPhone’s design philosophy revolves around simplicity and elegance. Embrace minimalism in your app’s User Interface (UI) to ensure a clean and clutter-free experience.
Don’t create your own light and dark appearance settings
In less than seven months, they delivered a powerful Minimum Viable Product (MVP) that brought an entrepreneurial experience to WaitWhat users worldwide. Toptal's methodology ensured the assembly of a top-tier team quickly, providing confidence in achieving their goals. We've distilled our ideas into usable UI designs by adhering to basic UI design principles and a structured design process.
Final thoughts - iOS app design

The concept of the Display P3 Color Space was Apple’s idea to bring unrivaled rich and dynamic displays to their phones. The range of options available is more than what is found in most modern computers, which can make it challenging to design an app. But if you build your app on a Mac Book Pro, you’ll get an accurate representation of what your app will look like when it goes live. If you’re planning on any lock/unlock systems for your app, then you should reference Face ID and not Touch ID. If you utilize tools such as Xcode or Sketch Constraints, you’ll be able to produce a design that will fit on everything from an iPhone 6 to an 11.
iOS 18 features: Home Screen app customization - BGR
iOS 18 features: Home Screen app customization.
Posted: Mon, 25 Mar 2024 07:00:00 GMT [source]
The app designs you see in the example image are in fact available on the App Store for you to download and test the functionality of the app template. The template kit includes more than 20 different screens and it’s perfect for building a native app experience for your online store. Anyone can build an app, but not everyone can create an experience for users. At Toptal, they grasp the importance of crafting responsive layouts for iOS apps. In mobile app design, user experience encompasses the entire design.
IOS has a defined set of system and semantic colors that automatically adapts to vibrancy, accessibility settings, and appearance mode. Give me a shout at I’ll be continually updating this guide to be the most accurate and human-readable guide on the web for creating iPhone apps. This is a quick guide to each version’s iPhone’s screen size and resolution. If you’re using a status bar on anything except the lightest of images, you’ll probably want to use white text. The background to the status bar can be any color – or even transparent.
Prioritize intuitive navigation and straightforward interactions to help users accomplish tasks effortlessly. If you need some assistance with your iOS app design, request a free consultation with the experts at BuildFire. With BuildFire Plus, we’ll handle all of the app design steps for you. Check out our app showcase page and customer stories for even more app design inspiration. If you look closely, you can see the design is also built for functionality. For example, if a user wants to click or access a credit card through the app, it’s easy to distinguish one card from another because of the color differences, space, and size.

You’ve thought of a killer app idea for iOS, and now you’ve got to get it ready for the App Store. However, the iPhone app design has evolved significantly over the past few years as Apple continues to provide users with new features on every update to their operating system. An App Clip is a lightweight version of your app that lets people test out some of your app’s features without downloading and installing the full app. For example, a bike rental service might provide an App Clip to let someone rent a bike. When someone scans an App Clip Code for your service, the system downloads your App Clip and presents it. Make it easier for people to use your app’s services using Wallet and Apple Pay.
It uses a funky app design to make the user feel less intimidated by making great use of a bold and mono color UI theme and simple navigation to make the user feel at ease in the app. If you have, it probably wasn’t via a fun and engaging iOS app design like this consultant finder app iOS design concept. We particularly like the eye-friendly donut chart giving a brief summary of how much space is being used.
Explore even more templates, widgets, and plugins—all built by the Figma community. Learn how to design a dark mode weather app with a glassmorphism and neumorphism. Your app isn’t the only way to support interactions with your content.
This official app from the undisputed kings of colour acts as a digital swatch book, including over 10,000 colours from the Pantone Plus Series and beyond. You can use it to match hues from photos, generate harmonious colour palettes and then share them, or sync them with your design software programs of choice. Packed with all the power that designers have come to expect from Adobe, this app also includes all the popular drawing tools and features from Adobe Ideas. Despite some strong competition, the iPhone continues to be one of the best smartphone for designers. Combined with the best iPhone apps, it can pack some real punch in the studio – and more importantly, out of the studio.
The pull-down menu (above) is useful if you need to display a fairly short list of options, but for anything more complex, try the picker screen pattern. Switches appear within a list item with the label on the left and the binary choice switch on the right. There are more iOS paradigms for what you can do with lists not covered here – but this is an overview of some of the most common ways to using lists.